Im folgenden Artikel möchten wir dir 33 Tipps zeigen, die dir helfen werden mehr Verkäufe in deinem Shop zu generieren.
Erstes Stichwort – Homepage Optimierung
Unerlässlich, um mehr Verkäufe mit deinem Online Shop zu erzielen, ist deine Homepage, also deine Startseite, auf Vordermann zu bringen.
In keinem Bereich ist der berühmte „Erste Eindruck“ wichtiger als in der Onlinewelt. Bedenke, nicht nur bei der Partnerwahl wird die erste Entscheidung in den ersten zwei Sekunden getroffen.
Deshalb: Mache deine Startseite interessant und gewinne die Aufmerksamkeit der User.
So wird’s gemacht:
1. Zeige Topseller direkt auf der Startseite
Zeige dem Besucher deiner Homepage direkt deine Topseller und erwecke damit sein Interesse. Es macht wenig Sinn, ein Produkt direkt als erstes in deinem Webshop zu zeigen, dass sich bisher schlecht verkauft hat. Die Chance, dass du mit deinem Topseller den Geschmack dieses einen neuen Besuchers triffst, ist um so vieles höher. Preise also keine Nischenprodukte an, sondern Produkte, die den Geschmack und das Interesse der breiten Masse treffen.
2. Zeige zeitlich begrenze Angebote auf der Startseite!
„Nur noch heute“, „Sommeraktion“, „Angebot gültig bis XY “, diese und ähnliche Slogans begegnen uns immer wieder in der Welt der Werbung. Wozu solche zeitlich begrenzten Angebote dienen ist klar. Sie sollen den Kunden zum raschen Kauf animieren.
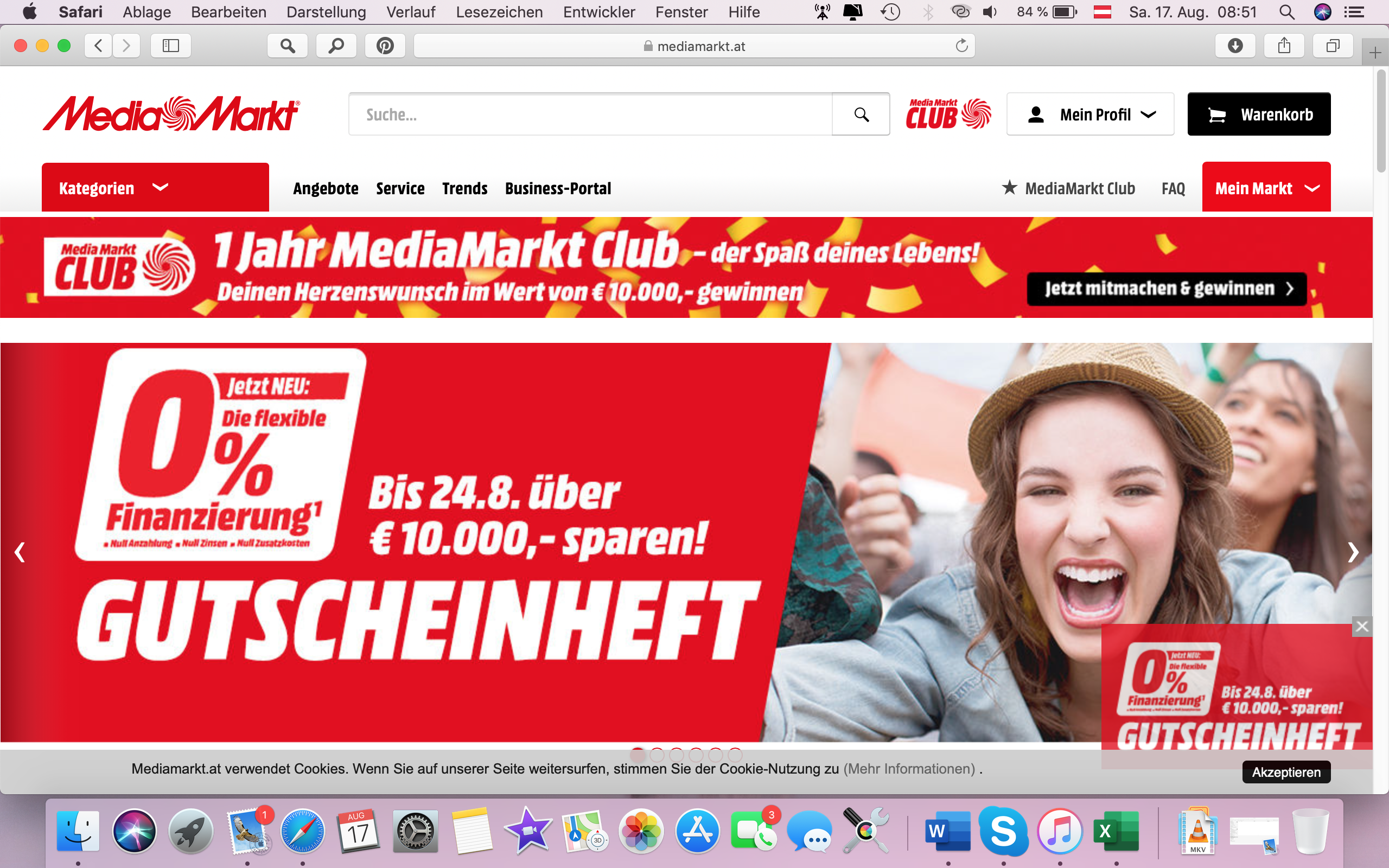
So wird dem Nutzer die Zeit genommen noch einmal darüber zu schlafen, oder sich gar anderweitig nach einem ähnlichen Produkt umzusehen. Spontanes Kaufverhalten wird damit gefördert. Es macht daher auch durchaus Sinn, solche Angebote auf der Startseite zu platzieren, um die Aufmerksamkeit direkt darauf zu lenken. Der Elektronikriese Media Markt zeigt uns wie es geht und kombiniert sein Angebot auch gleich mit einer kostenlosen Finanzierung.

Homepageoptimierung: Zeitlich begrenze Angebote zuerst anzeigen
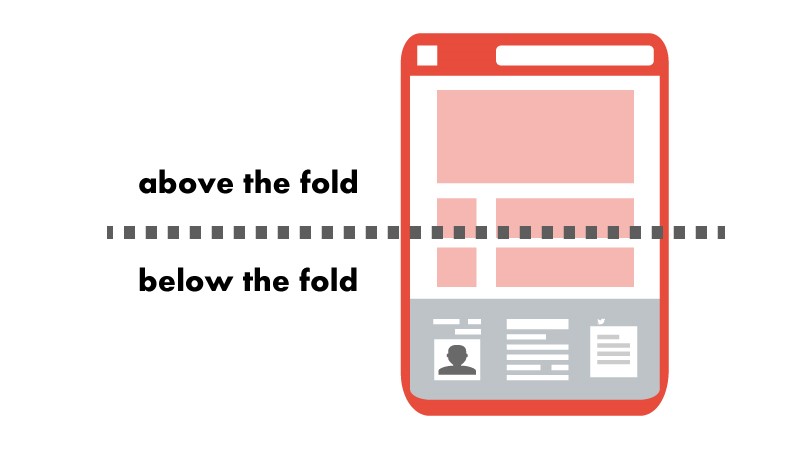
3. Platziere Videos „below the Fold“
Für all jene unter euch, die mit dem Begriff „below the Fold“ nichts, oder nur wenig anfangen können.
Was heißt below the fold?
Im Onlinemarketing werden unter “below the fold”, oder auch “under the fold”, Inhalte einer Website verstanden, die erst durch Scrollen auf der Startseite erreicht, bzw. gezeigt werden.
Sprich, im Gegensatz zu „above the fold“, werden die “below the fold”-Inhalte nur all jenen Usern gezeigt, die durch scrollen auf der Homepage bereits erstes Interesse gezeigt haben.
Unser Tipp Nr. 3 ist – platziere Videos „below“, also unter dem eigentlichen Inhalt. Dadurch wird das Nutzerverhalten in deinem Shop positiv beeinflusst und die Verweildauer gesteigert.

above und below the fold – die Begriffe stammen von den gedruckten Medien – „the fold“ ist ursprünglich der Knick in der Zeitung.
Optimiere die Navigation deiner Website:
Jeder kennt es von sich selbst. Du landest auf einer Website, auf der Suche nach einem bestimmten Produkt. Wie immer, (online) hast du wenig Zeit. Findest du nicht augenblicklich wonach du suchst, wechselst du zur nächsten Seite. Immerhin hat Google noch gefühlte 12.000 weitere passende Ergebnisse ausgespuckt.
Für dieses Verhalten gibt es einen bezeichnenden neuen Ausdruck in der Onlinemedienwelt, die sog. Sofortness drückt die digitale Ungeduld der User aus. Werden unsere Bedürfnisse nicht augenblicklich erfüllt, sind wir schnell frustriert und suchen die Befriedigung dieser schnell woanders. Im Fall deines Online Shops heißt das, du verlierst Kunden an die Konkurrenz.
Achte daher unbedingt auf eine gut strukturierte und möglichst einfache und übersichtliche Navigation deines Web Shops.
4. Achte auf eine Keywordoptimierte Navigationsstruktur
Die Navigation sollte jedoch nicht nur auf den Nutzer abgestimmt sein, auch die Suchmaschinen sollten die Navigation deines Online Shops „mögen“ – Stichwort SEO.
Arbeite daher mit den wichtigsten Keywords für deinen Shop und binde sie in die Navigation ein. Je weiter oben in der Navigation, desto stärker wird das Keyword von den Suchmaschinen bewertet. Sprich, ein Stichwort in der universalen Navigationsleiste wird höher bewertet als Keywords, die tiefer in der Navigationsstruktur vorkommen.
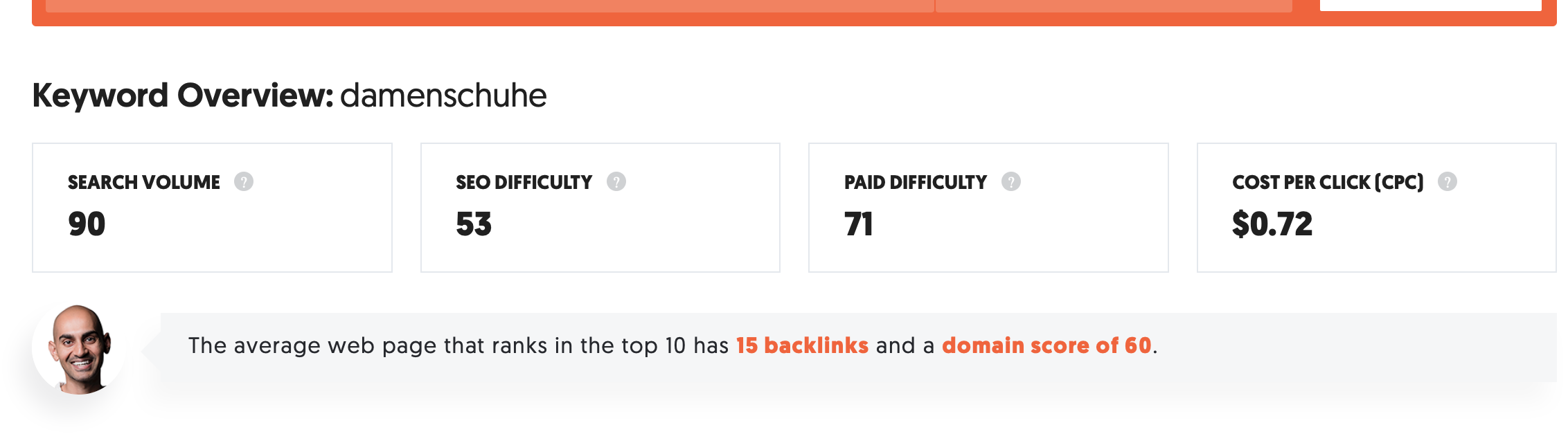
Wichtige Tools um Keywords zu prüfen, oder relevante Keywords zu finden, sind Google Trends und ubersuggest.
Überprüfe die Beliebtheit, Relevanz und auch die Konkurrenz deiner Keywords.

UberSuggest ist ein nützliches Tool, um Keywords zu analysieren
5. Strukturiere deine Kategorien nach Popularität. Das Verkaufsstärkste, oder Suchstärkste zuerst
Stell dir folgende Fragen: Welche Keywords bringen Besucher zu meinem Shop? Welche Unterseiten werden am häufigsten besucht? Und baue darauf deine Navigation auf. Vergiss dabei jedoch nicht die Logik.
Beim Beispiel Zalando wird nicht ohne Grund die Kategorie „Damen“ an erster Stelle platziert. In diesem Online Shop wird offensichtlich häufiger nach Damenbekleidung, als nach Bekleidung für Kinder und Männer gesucht.

Strukturierte Kategorie nach Popularität – suchstärkste zuerst
Die seiteninterne Suchfunktion
Je präziser die Suchergebnisse sind und direkter der Weg zum gewünschten Produkt führt, desto besser für den Umsatz. Daher ist eine leistungsstarke Suchfunktion äußerst wichtig und kann im Vergleich zum Wettbewerb einen Pluspunkt bedeuten.
6. Erster Schritt: Teste deine Suchfunktion auf Genauigkeit
Lass deiner Phantasie und Kreativität freien Lauf. Suche wild drauf los und bedenke, nicht jeder Nutzer kennt die korrekte Schreibweise deiner Produkte, oder ist in Eile. Ein Tippfehler ist schnell geschehen. Auch sollten Aliasnamen in der Suche mitberücksichtigt werden. Wer Beispielsweise nach „Sonnenmilch“ sucht sollte auch „Sonnencreme“ angezeigt bekommen.
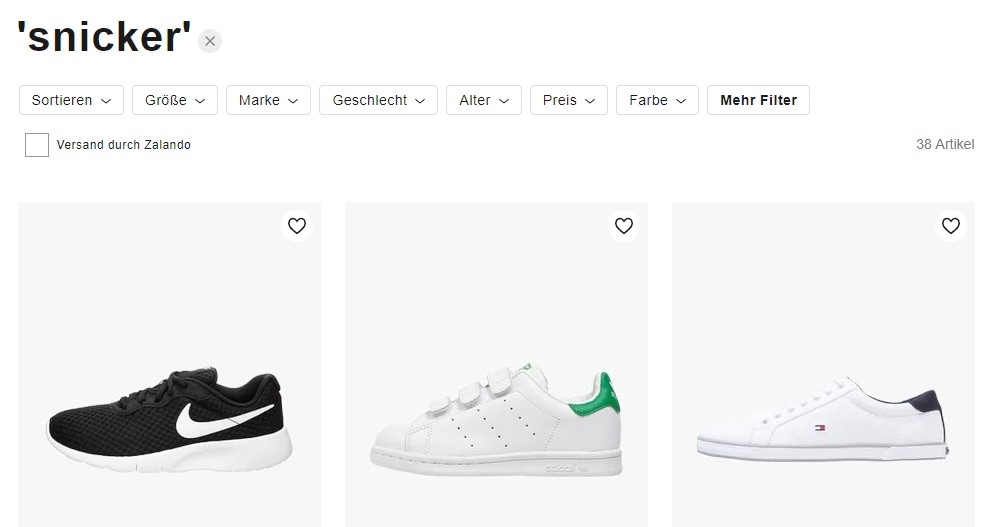
7. Intelligente Suche implementieren, um Singular, Plural und Tippfehler mit einzubeziehen
Egal wie absurd die Schreibweise oder wie böse der Tippfehler, deine Suchmaske sollte in der Lage sein, trotzdem das vom Besucher gewünschte Ergebnis zu liefern. Die Suchfunktion von Zalando funktioniert und zeigt auch bei dem Suchwort „snicker“ die populären sportlichen Schuhe.

Die seiteninterne Suchfunktion – die intelligente Suche berücksichtigt auch Tippfehler
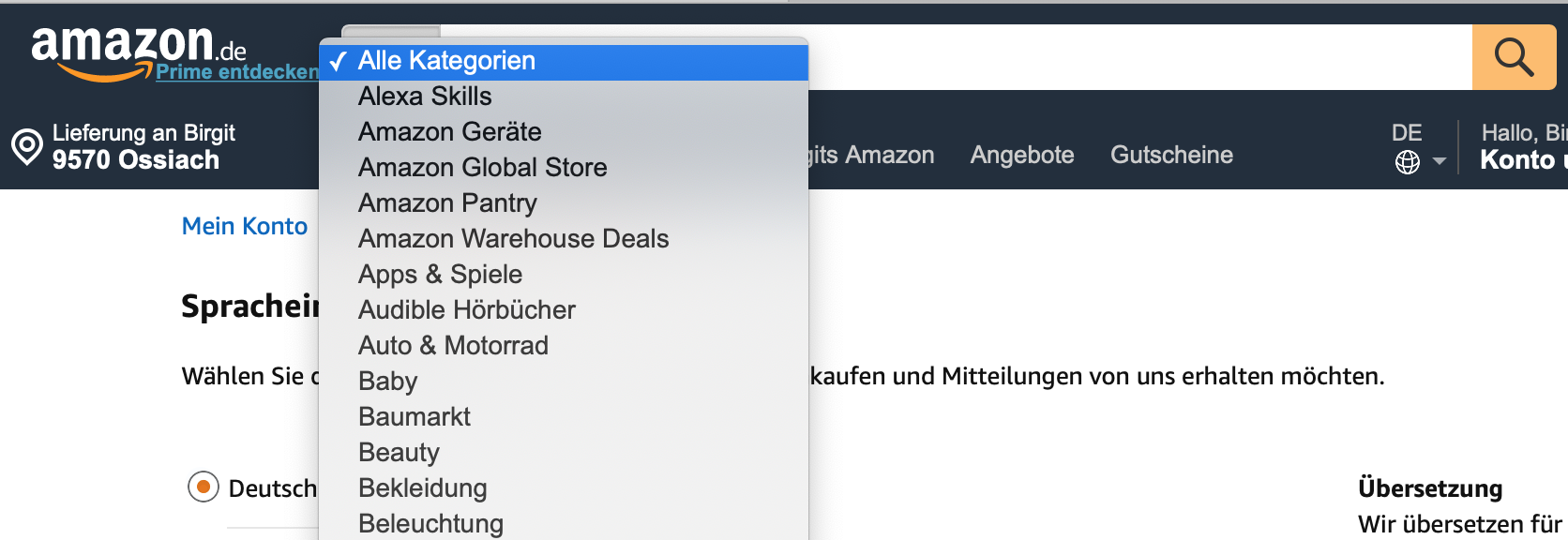
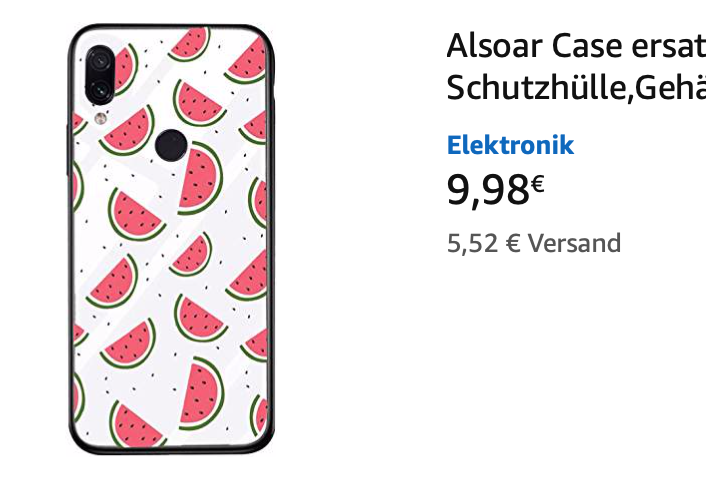
8. Etabliere eine Kategoriesuche
Der Online-Shop-Riese Amazon macht‘s vor. Eine Unterteilung in Kategorien kann die Suche innerhalb des Online Shops erleichtern. Natürlich muss dabei die Größe des Shops und vor allem die Anzahl und Art der angebotenen Produkte berücksichtigt und individuell beurteilt werden, ob und welche Kategorisierung sinnvoll erscheint.

Die Kategoriesuche kann das Finden im Online Shop vereinfachen
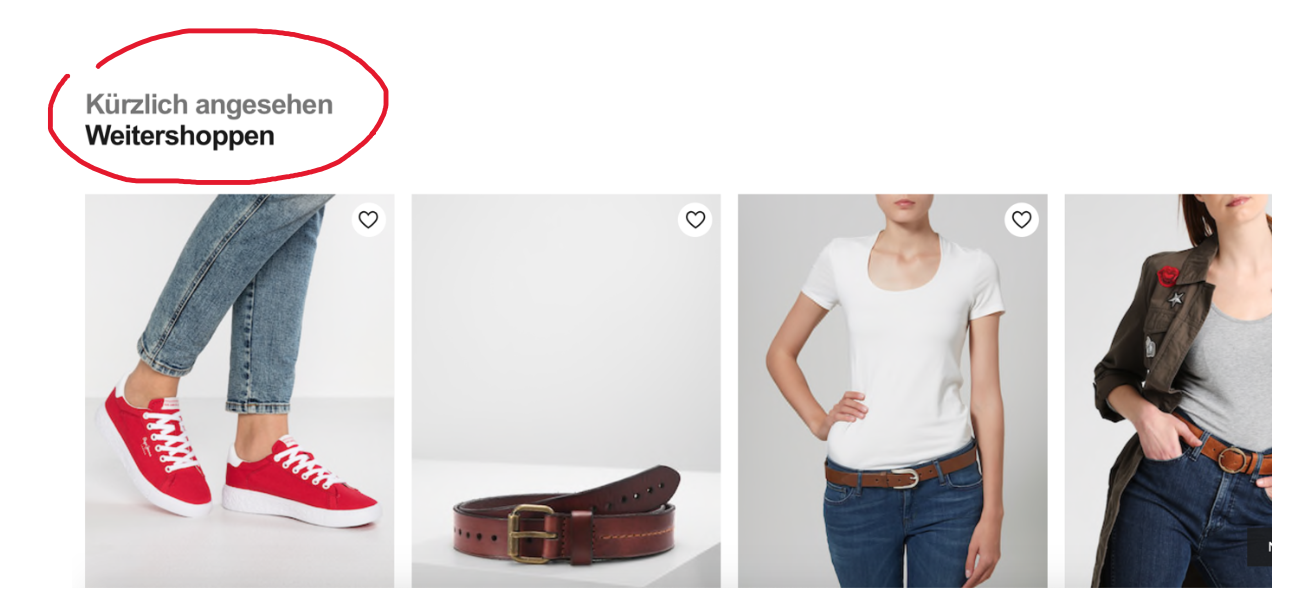
9. Zeige Usern an, was sie zuletzt gesucht haben
Eine äußerst benutzerfreundliche Funktion stellt die „zuletzt gesucht“- oder „zuletzt gesehen“-Funktion dar.
Oft entscheiden sich Kunden nicht sofort für den Kauf oder wurden während des Kaufvorganges unterbrochen. Kommt der Nutzer zurück in den Shop, möchte er seinen zuletzt gesehenen Artikel schnell wiederfinden können. Hier sind wir wieder bei der bereits erwähnten „Sofortness“ angelangt. Der digitalen Ungeduld der Internetuser. Diese Funktion vermeidet den Verlust potenzieller Bestellungen durch erneutes, suchen müssen innerhalb des Shops.
Einen weiteren Vorteil hat diese Funktion. Wir werden wieder daran erinnert, was wir noch vor wenigen Tagen/Wochen unbedingt gebraucht haben und bestellen es diesmal vielleicht sogar. Ich hatte zum Beispiel vergessen, dass ich unbedingt rote Speaker brauche. 😉

“Zuletzt-gesucht-Funktion” im Online Shop ist eine weitere Funktion, die den Verkauf im Shop steigern kann
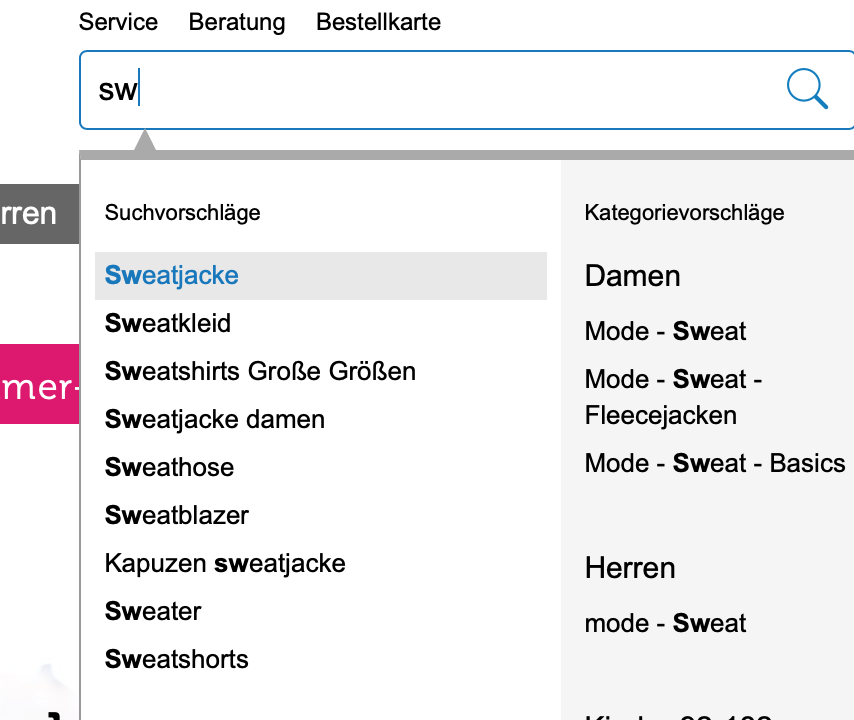
Zum Thema seiteninterne Suchfunktion, möchten wir hier noch die für den Nutzer wirklich nützliche, Auto-Suggest Funktion erwähnen. Sofort nach der Eingabe des ersten Buchstabens in die Suchmaske erscheinen mehrere automatisch generierte Vorschläge. Je mehr Zeichen eingegeben werden, desto genauer wird der „Auto-Suggest“.
Mit dieser Funktion werden Fehler in der Eingabe minimiert und die Suche für den Nutzer stark vereinfacht.

Die “Auto-Suggest”-Funktion vereinfacht die Suche im Online Shop
Produktseiten und wie du sie optimierst:
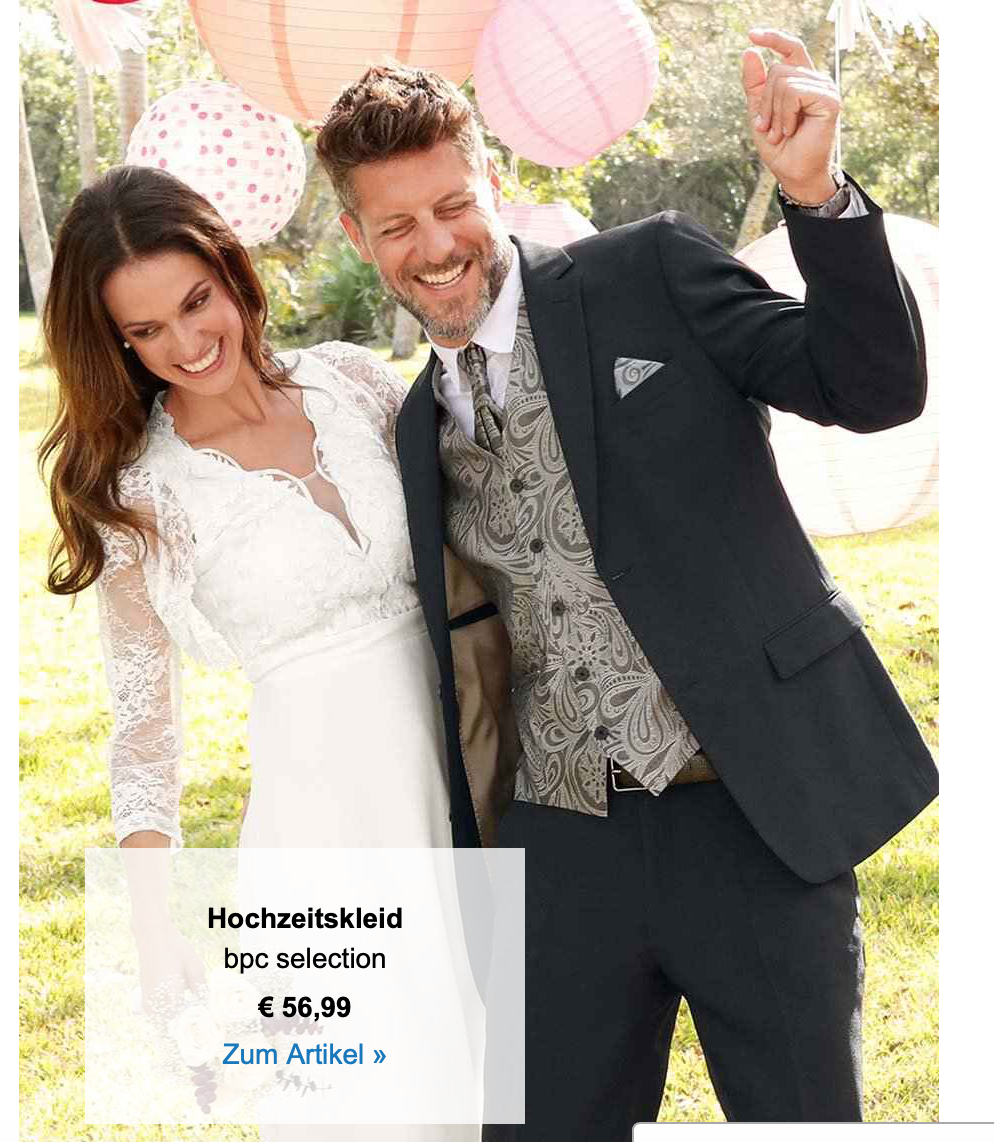
10. Verwende ausschließlich qualitativ hochwertige Produktbilder
Dieser Punkt sollte eigentlich selbstverständlich sein. Nichts wirkt unprofessioneller, als ein schlecht aufgenommenes, oder „verpixeltes“ Produktbild. Wir möchten den Besucher zum Kauf animieren und das geht immer noch am besten mit aussagekräftigen und ansprechenden Bildern.
Wir sind visuelle Geschöpfe und springen auf Bilder nun mal am besten an. Und mal ehrlich, wer bekommt beispielsweise bei diesem Bild nicht direkt Lust zu heiraten?

Verwende ausschließlich hochwertige Produktbilder
Hier hingegen… Auch wenn die Bluse an sich schön sein sollte, mal ehrlich, würdigen wir ihr eines zweiten Blickes?

Produktbild – ein Negativbeispiel. So sollte es nicht gemacht werden
Hier drei weitere Vorbilder, von denen du dich inspirieren lassen kannst:
- https://www.43einhalb.com/ (Sneaker)
- https://www.frankfurter-brett.de/shop (Küchenutensilien)
- https://finkhof.de/ (nachhaltige Mode)
Ein wichtiger Teil der Produktseite – Die Produktbeschreibung:
Der Kauf im Internet unterscheidet sich klarerweise vom Kauf im Geschäft dadurch, dass wir das Produkt vor dem Kauf nicht sehen, anfassen oder gar ausprobieren können. Umso wichtiger ist neben einem guten Produktbild, eine genaue und vor allem aussagekräftige Produktbeschreibung. Jedoch möchten sich deine Kunden nicht durch lange und unübersichtliche Produktbeschreibungen quälen müssen, halte dich kurz, vermittle ausschließlich relevante Informationen, lass, wenn möglich, keine Fragen offen.
11. Integriere kurze und prägnante Produktbeschreibungen, zeige die USPs des Produktes klar auf
Was sind USPs? USP steht für Unique Selling Propositions, es sind also die Alleinstellungsmerkmale deines Produktes gemeint. Warum soll der User ausgerechnet dieses Produkt den anderen verfügbaren vorziehen? Was macht dieses Produkt besser als das der Konkurrenz.
Bild:
In der folgenden Abbildung wird ein Tablet PC angeboten. Wir finden hier gleich mehrere Beispiele für USPs:
- Amazon’s Choice: bedeutet eine gewisse Qualitätsgarantie – Das angebotene Tablet hebt sich dadurch definitiv von der Vielzahl der anderen ab.
- Mit Spezialangeboten – auch wenn hier nicht genau definiert wird, welche Spezialangebote es sind und was diese Funktion bedeutet – es macht neugierig und suggeriert hier ein spezielles Tablet zu erwerben.
- Nur für Kunden in Deutschland und Österreich verfügbar – das funktioniert, oder? Man fühlt sich dadurch sofort speziell und das Gefühl von Exklusivität wird suggeriert.

Erwähne die USPs in der Produktbeschreibung
12. Beantworte die FAQs
Beantworte FAQs (Frequently Asked Questions, engl. für häufig gestellte Fragen) und baue diese in die Produktbeschreibung ein. Das spart dir und deinen Kunden Zeit und erspart dir wiederkehrende Kundenanfragen zu beantworten. Außerdem wird die Rücksenderate gesenkt, umso genauer der Kunde über das Produkt Bescheid weiß.
Wiedermal zeigt uns Amazon wie es geht. Die Fragen der Kunden werden bei Produktbeschreibungen immer mit angezeigt. Die Beantwortung erfolgt teils durch den Verkäufer, teils durch andere Kunden, die das Produkt bereits erworben haben.
Am oben angeführten Beispiel sind es gar 1000+ beantwortete Kundenfragen – da bleibt wirklich keine Frage mehr offen.
13. Produktvideos nutzen, wenn vorhanden
Wie bereits erwähnt sind wir visuelle Geschöpfe und lassen uns von Bildern, viel mehr noch als von Worten, überzeugen. Dies trifft auf bewegte Bilder ungleich mehr zu. Verwende also, wenn möglich, auch Produktvideos.
14. Lieferkosten klar anzeigen
Im Onlinehandel ist Transparenz alles. Dies gilt neben genauen und wahrheitsgemäßen Produktbeschreibungen, ebenso wie für die Lieferbedingungen und den Preis. Zeige die Lieferkosten klar und deutlich auf und vermeide böse Überraschungen am Ende des Bestellvorganges.

15. Benachrichtigung ermöglichen, wenn Produkt wieder lieferfähig ist.
Wer kennt das nicht, endlich das passende Produkt gefunden, groß ist die Freude bis man feststellen muss, die passende Größe, oder gewünschte Farbe derzeit leider nicht lieferbar ist. Integriere daher die Möglichkeit deine Kunden zu informieren, sobald der gewünschte Artikel wieder verfügbar ist. Auch wenn wir immer ungeduldiger werden, oft sind Kunden bereit, auf den Wunschartikel zu warten.

Hier wird die Option einer E-Mail-Benachrichtigung bei Wiedererhalt des Produktes nicht angeboten. Die bloße Information, dass der Artikel nicht verfügbar ist muss dem Kunden hier genügen. Bitte nicht nachmachen!
16. Nutzer animieren Produkte zu bewerten – Stichwort E-Mail-Marketing
Eine aussagekräftige Produktbeschreibung ist viel wert, doch Kunden vertrauen auch auf das Urteil anderer Kunden. Binde (hoffentlich positive) Rezensionen von vorherigen Käufern, in die Produktseite mit ein und unterstreiche damit die Qualität des Produktes. Kam es zu einer Bestellung, verschicke nach einem bestimmten Zeitraum eine E-Mail an den Kunden, danke ihm für die Bestellung und bitte ihn zugleich um eine kurze Bewertung für das Produkt und den Service im Allgemeinen. Das stärkt die Verkäufer-Käufer-Beziehung, gibt dem (zufriedenen) Kunden den Anlass nochmal den Shop zu besuchen (selbstredend, mittels mitgesendeten Links) und hilft bestenfalls neuen Kunden bei der Kaufentscheidung.
17. Gut strukturierte Kategorieseiten
Oft ist die Kategorieseiten die erste Seite eines Onlineshops, die ein Besucher zu Gesicht bekommt. Hier schaut er sich um, ob Produkte sein Interesse wecken. Die Möglichkeit der direkten Navigation, oder verschiedener Filteroptionen, können hier sehr hilfreich sein und dazu führen, dass der Kunde mit nur wenigen Klicks zu seinem gewünschten Ergebnis gelangt.
Gib deinen Kategorieseiten eine sinnvolle und übersichtliche Struktur.
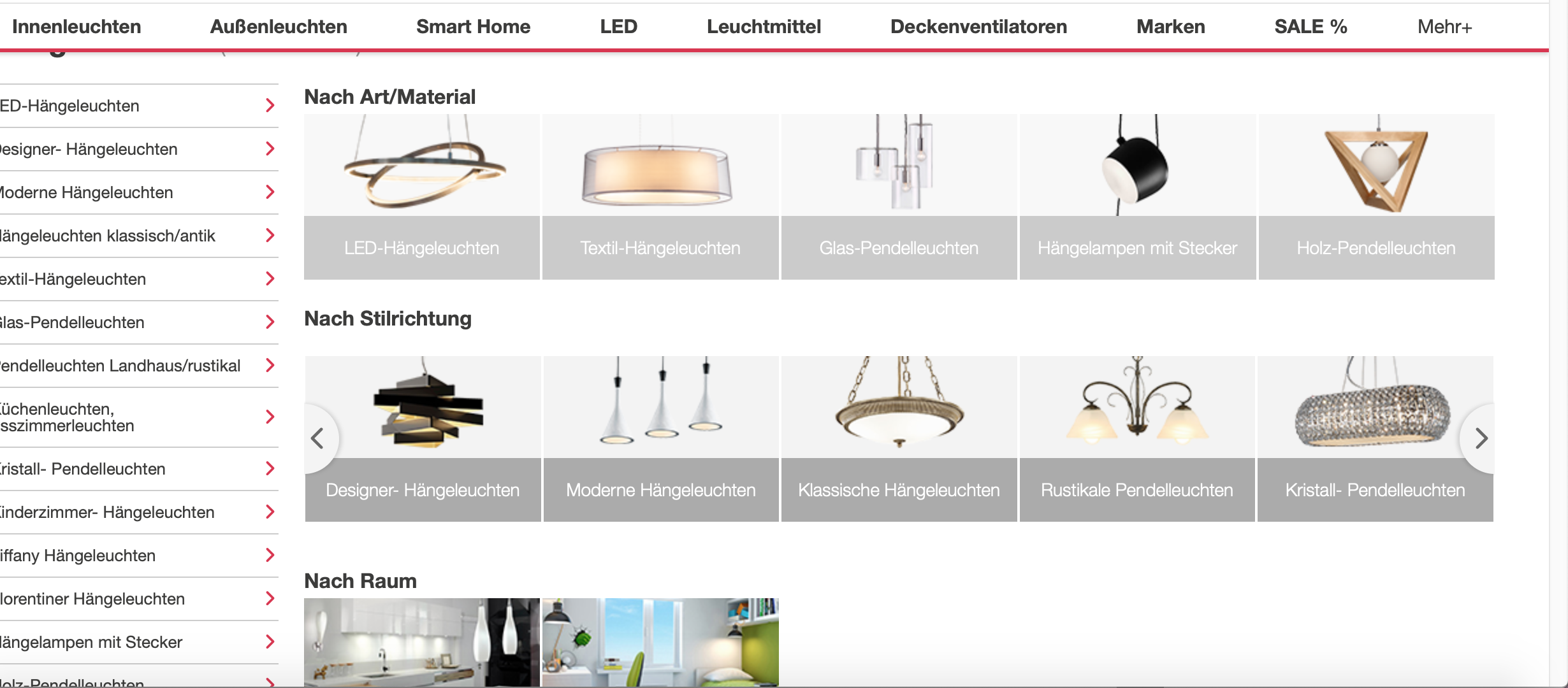
Am Beispiel Lampenwelt.at werden Innenleuchten nach Art, nach Stilrichtung und nach Räumen eingeteilt.
Je umfangreicher der Online Shop, desto wichtiger ist eine gut strukturierte Kategorisierung der Produkte. Unser Tipp: Nutze eine klar und übersichtliche Menüstruktur, bei der der Nutzer immer weiß, in welchen Bereichen / Kategorien er sich befindet. Das erleichtert die Orientierung innerhalb des Shops.

Tipp 17: Gib deinen Kategorieseiten eine sinnvolle Struktur
Preisoptimierung
18. Besucher können Lieferzeit bestimmen durch Aufpreis
Gib dem Kunden die Möglichkeit die Lieferzeit zu verkürzen. Biete neben dem Standardversand auch eine Express-Lieferung oder Over-Night-Lieferung, natürlich gegen Aufpreis, an.

Optimiere den Kaufvorgang in deinem Online Shop
Der Kunde hat sich für ein Produkt entschieden – gestalte den Kaufvorgang so einfach wie möglich
19. Check-Out Optimierung
Über Zeit einsparen sparen und die sprichwörtlichen „trockenen Tücher“
Im Folgenden listen wir einige Tipps auf, die den finalen Schritt des Bestellvorganges optimieren sollen, um den Verlust des Kunden in der sprichwörtlichen, letzten Sekunde, zu verhindern.
Wieder einmal gilt auch hier – Zeit sparen! Gestalte den finalen Bestellvorgang möglichst einfach und vermeide jegliche Verzögerung. Denn nachdem sich der Kunde sich erstmal für den Kauf des Artikels entschieden hat, gilt es die Bestellung möglichst schnell in trockene Tücher zu bringen.
So optimierst du den Kaufvorgang in deinem Online Shop:
- Niemals gleiche Informationen zweimal anfordern.
- Informationen so oft wie möglich vor ausfüllen.
- Felder klar als optional, oder als Pflichtfelder markieren.
- Für jedes Feld ein Eingabebeispiel geben.
- Stadt und Land automatisch ausfüllen, sobald der Nutzer die PLZ eingibt.
- Labels der Felder sollten dauerhaft sichtbar sein.
- Feldergröße sollte den Erwartungen und dem Bedarf entsprechen.
- Buttontexte sollten spezifisch sein. Verwende statt „weiter“ „Lieferadresse eingeben“ oder „bezahlen“
- Account Registrierung sollte optional sein -> Gastbestellung sollte möglich sein.
- Passwortauswahl nicht durch Regeln verkomplizieren. Der Name des Haustieres sollte als Passwort ausreichen. Komplizierte Passwortkombinationen mit mindestens 18 Zeichen, Sonderzeichen und Zahlen, nerven und schrecken vielleicht ab. Es kostet Zeit und verhindert vielleicht ein Wiederkommen – niemand kann sich ein solches Passwort merken.
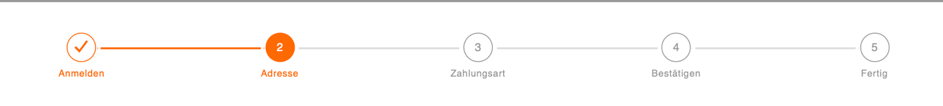
- Im oberen Teil des Checkouts sollte die Position im Checkout-Prozess klar markiert sein
- Wann kommt der Schritt, wo ich überprüfen kann und verbindliche bestelle?

Online Shop Checkout – zeige die einzelnen Schritte an
- Nutzer nicht durch plötzliche Extrakosten überraschen – vermeide zusätzliche Kosten am Ende des Bestellvorganges wie Gebühren für Kreditkartenzahlung oder plötzlicher Versandkosten, die vorher nicht aufgeschienen sind.
- Stelle Garantien klar da.
- Fasse Bestellung in der Dankesseite zusammen.
- Vielfältige Bezahlmöglichkeiten. Denk daran, nicht jeder hat eine Kreditkarte oder nutzt PayPal, viele möchten dafür keine standardmäßige Rechnung mehr erhalten und bevorzugen sofortige Bezahlung. Nur mit einer Auswahl an Bezahlmöglichkeiten kannst du so vielen Wünschen wie möglich gerecht werden.
- Social Proof Icons zeigen – ermögliche den Kunden die Möglichkeit sich mit deinem Shop außerhalb des Shops zu verbinden und in Kontakt zu bleiben. Social Media, Facebook, Instagram und co. sind wichtige Tools, um eine Bindung an den Kunden zu erreichen und ihm das Gefühl einer persönlichen Verbindung zu geben.
- Anmeldung bei „Trusted Shops“ o.ä. – Qualitätsmerkmal und Sicherheitskriterium.


Gütesiegel für Online Shops steigern das Vertrauen der Kunden
Gerade, wenn es um sensible Daten wie Kreditkartennummern, Kontodaten, und Paypal- Konten geht, wird, verständlicherweise viel Wert auf Sicherheit gelegt. Gib deinen Kunden diese Sicherheit mit Gütesiegeln wie „Trusted Shops“, „TÜF Safer Shops“, oder „EHI“ .
Weitere Tipps:
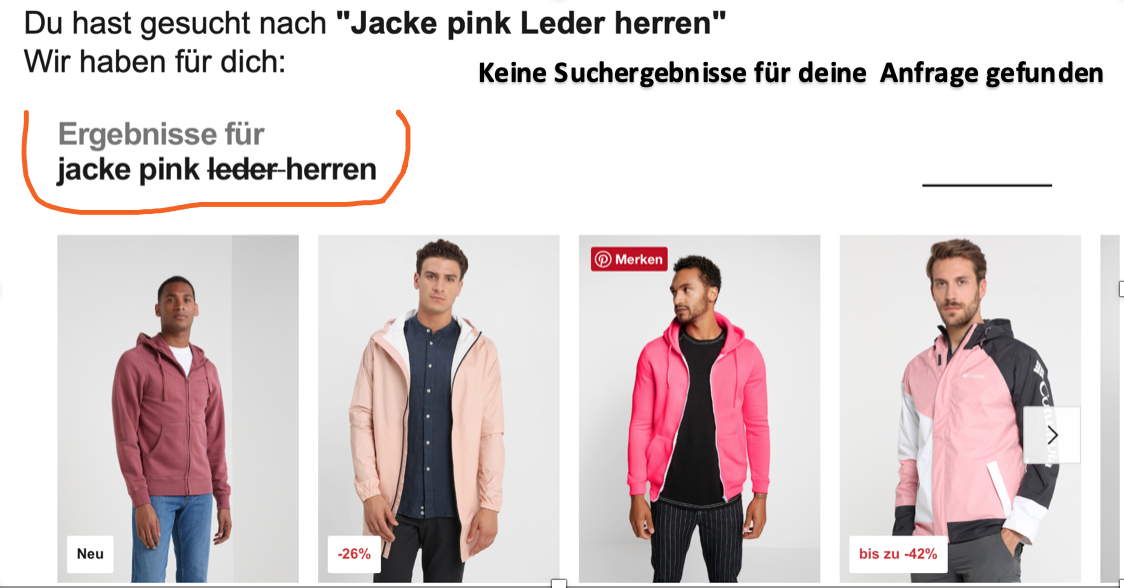
20. Optimiere die „keine Suchergebnisse gefunden“-Seite
In diesem Beispiel konnte die Suchmaske kein Ergebnis liefern, dass genau auf die Suchanfrage passt. Wichtig hierbei ist, zeige Alternativen an, die den Kunden auch interessieren könnten.
Die „Das könnte dir auch gefallen“ Funktion ist für eine gute Suchfunktion in deinem Webshop unerlässlich.

Keine Suchergebnisse gefunden? Biete Alternativen an
Footer oder Fußzeile:
Was gehört alles in die Fußzeile deines Online Shops? Auch wenn es keine Regeln für den Aufbau einer Website gibt, so haben sich doch gewisse, nennen wir es, Richtlinien etabliert. Zum Beispiel sind die Konsumenten gewohnt „Kontakte“ im Footer zu finden. Lass dich auf keine Experimente ein, oder versuche nicht diese Strukturen zu ändern. Damit erreichst du bestenfalls genervte Webseitenbesucher.
21. Versandinformationsseite im Footer verlinken und Kontaktmöglichkeiten darstellen.
Gib dem Kunden mehrere Möglichkeiten sich mit deinem Onlineshop in Verbindung zu setzen (Telefonnummer, Emailadresse, Kontaktformular, SM, etc.) und verstecke die Kontaktdetails nicht.
Ein vorbildliches Beispiel für eine übersichtliche und umfangreiche Kontaktmöglichkeit findet sich auf der Website Finkhof.de

Biete dem Kunden die Möglichkeit sich mit dir in Verbindung zu setzen, binde die Kontaktmöglichkeiten in den Footer ein.
Kopfzeile – Header – oben im Shop:
Was für den Footer gilt, kann ebenso für die Kopfzeile des Webshops angewandt werden. Es gibt keine festgelegten Regeln, jedoch gewisse Richtlinien, die es zu beachten gilt, um den Online Shop übersichtlich und benutzerfreundlich zu gestalten.
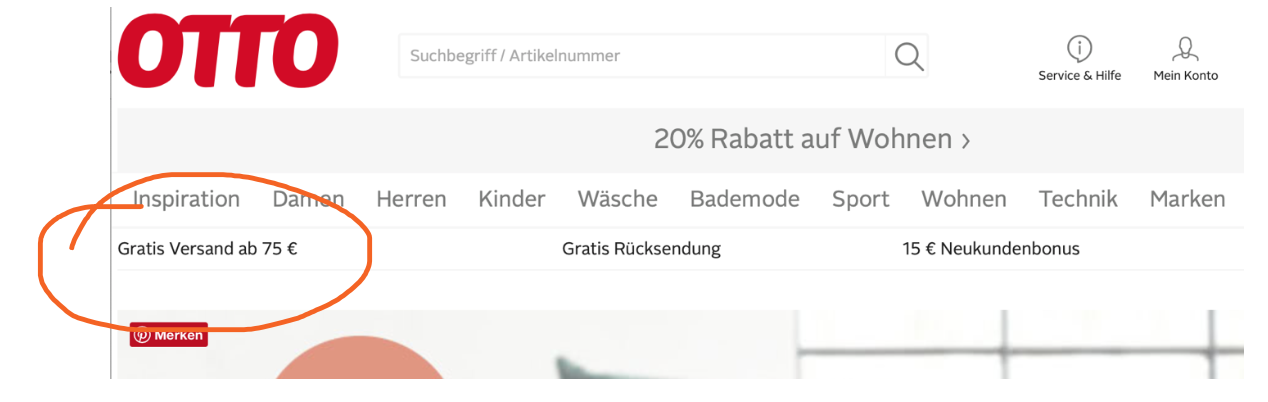
23. Zeige Bedingungen für kostenlosen Versand – Wichtig in jedem Online Shop ist eine transparente Preisgestaltung, auch beim Versand.
Biete dem Kunden die Möglichkeit ab einem bestimmten Einkaufswert die Ware kostenlos geliefert zu bekommen. Das ist ein Service, der inzwischen nicht nur erwünscht, sondern sogar erwartet wird.

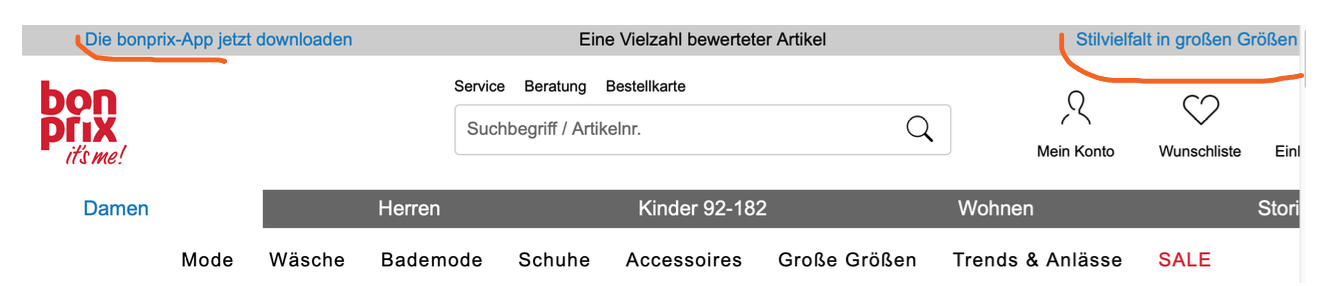
24. Zeige weitere USPs – Am Beispiel des Online Shops Bonbrix.com werden im Header neben der markeneigenen Bon Brix-App auch eine Stilvielzahl in großen Größen angezeigt. Das sind USPs, die den Shop womöglich von den großen Konkurrenten abheben und sie werden hier direkt im Header mit eingebunden.

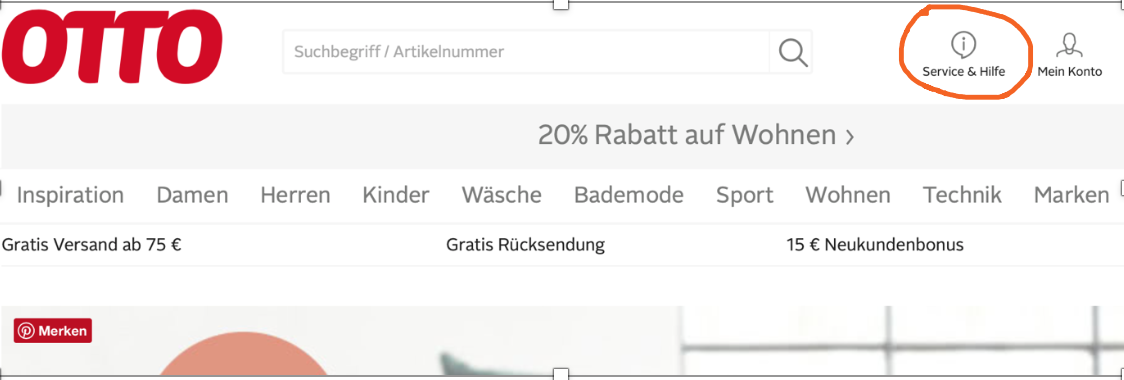
25. Optional: Kontaktmöglichkeiten im Header darstellen
Der „Kontakt“ -Button wird sehr oft auch im Header mit eingebunden. Er befindet sich gewohnheitsgemäß am rechten Rand der Kopfzeile. Wie bereits erwähnt, sollte dieses etablierte Muster nicht geändert werden, um wie so oft Zeit zu sparen und Verwirrung zu vermeiden.
Speziell in Online Shops wird der Kontakt häufig als Service & Hilfe Button angezeigt und führt zu einem Online-Kontaktformular.

26. Gestalte eine „Über uns“ – Seite:
Warum? Ganz einfach.
Die “Über Uns”-Seite ist die effektivste und gängigste Möglichkeit dein Unternehmen deinen Kunden näher zu bringen. Eine persönliche Bindung zu den Besuchern des Shops ist gerade in der Onlinewelt wichtig.
Wenn dein Online Shop ein Gesicht hat, also mit echten Menschen assoziiert werden kann, weckt das Vertrauen und eine gewisse Solidarität bei den Shopbesuchern.
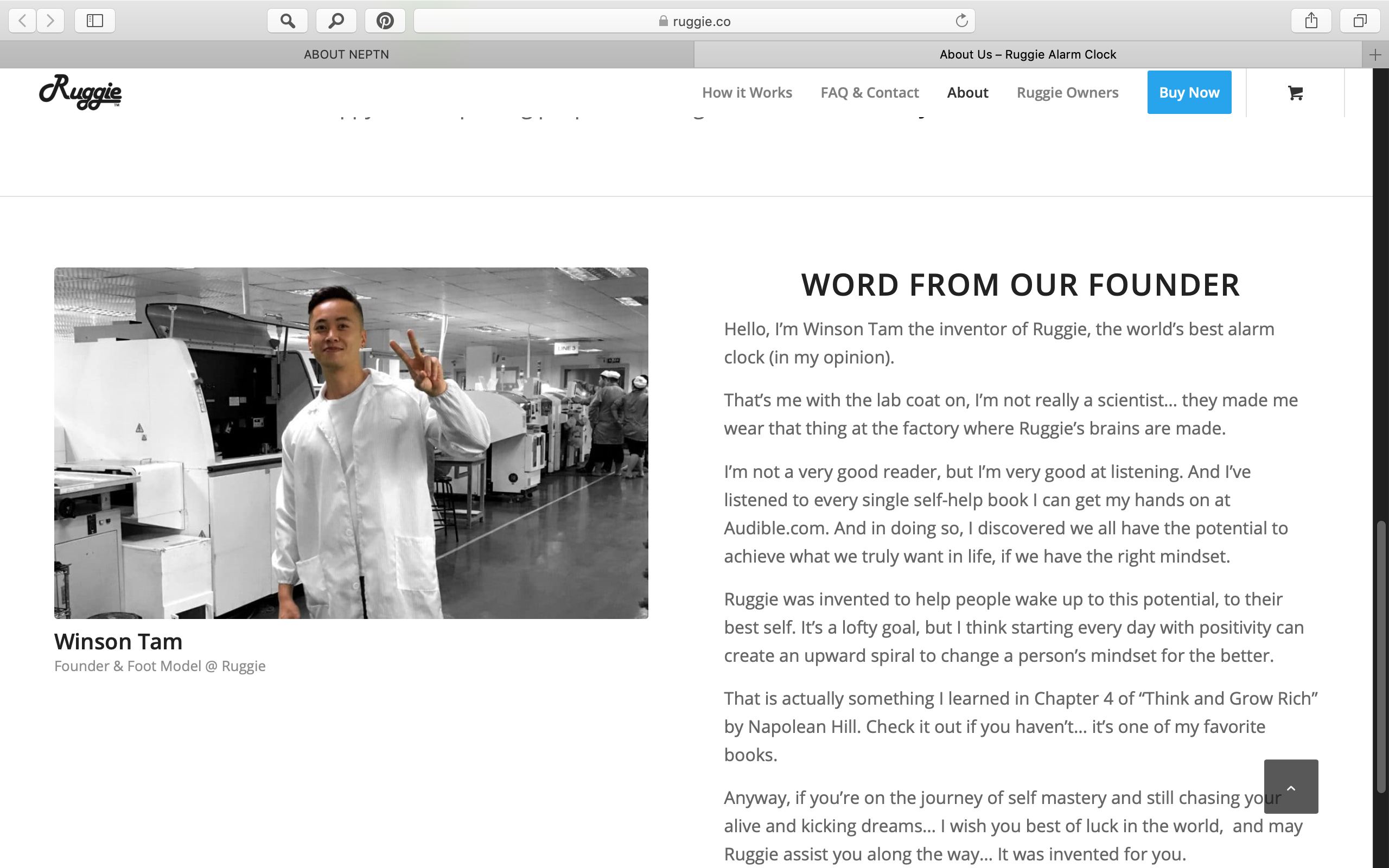
27. Zeig Persönlichkeit
Am Beispiel der „Ruggie Alarm Clock“ zeigt sich der Mann hinter der Erfindung auf der Website persönlich und stellt sich und die Entstehungsgeschichte seiner Erfindung vor. Das macht sympathisch und zeigt die Persönlichkeit des Produktes.

28. Erzähle die Story des Unternehmens
Du hast ein Unternehmen gegründet, hast ein oder mehrere, vielleicht sogar eigene Produkte, du hast einen Online Shop. Dazu gibt es garantiert eine Story. Stelle diese Geschichte deinen Kunden vor, zeige Persönlichkeit, wecke Emotionen. Diese Emotionen werden den Unterschied zwischen dir und der Konkurrenz ausmachen.
Am Beispiel Glücksfieber.de wird auf der Website die Hintergrundstory zur Namensfindung erzählt. Überzeug dich selbst, dieser Name wird in Erinnerung bleiben, genau wegen dieser entzückenden Geschichte:
Unser Name
»Als unsere Nichte vier Jahre alt war durfte Sie in den Ferien eine Reise zu Oma und Opa machen. Kurz bevor es losging fragten wir sie, ob sie schon Reisefieber hätte. Sie lächelte uns an, schüttelte den Kopf und sagte “Nein, ich habe Glücksfieber!”. Was für ein schönes Wort ihre Vorfreude auf diesen Urlaub zu beschreiben. Als wir kurz darauf unsere Firma gründeten und nach einem Namen suchten, kam uns sofort wieder dieses Wort in den Sinn: Glücksfieber. Genauso sollte unsere Firma sein. Unsere Kunden soll das Glücksfieber packen: beim Aussuchen der Perlen, beim Durchstöbern der Ideen & Anleitungen, bei der Vorfreude auf das Paket und am allerwichtigsten beim Herstellen und Tragen ihrer ganz persönlichen Schmuckstücke! Wir hoffen, dass auch Sie das Glücksfieber häufig packt, beim Kreativ sein mit Perlen und in möglichst vielen anderen Lebenslagen!«
(https://www.gluecksfieber.de/; Platzhalter1; Zitat)

29. Fördere Identifikation mit dem Unternehmen: Eine Geschichte wie die von glücksfieber.de zeigt, hinter der Marke, hinter den Produkten stehen Menschen wie Du und Ich. Familienväter, Schwestern, Töchter und Söhne mit Stärken und Schwächen. Menschen, keine Maschinen. Das fördert die Bindung und der Kunde kann sich besser mit dem Unternehmen identifizieren.
30. Ladezeiten Optimierung
Last but not least – Die Ladezeit deines Online Shops. Ein Wichtiger Punkt der wieder die bereits bekannte „Sofortness“ betrifft. Die digitale Geduld der Nutzer wird durch unnötig lange Ladezeiten hart auf die Probe gestellt und nicht selten werden Besucher den Online Shop verlassen, bevor die Inhalte vollständig geladen wurden. Außerdem belohnen Suchmaschinen eine geringe Ladezeit mit einem besseren Ranking.
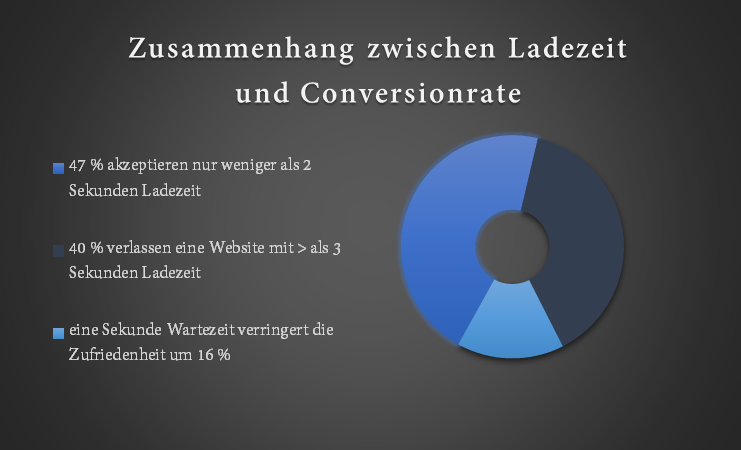
Zu dem Zusammenhang zwischen Ladezeit und Conversionrate gibt es bereits aussagekräftige Studien. Wir lassen hier an dieser Stelle die Zahlen sprechen.
Link zu einer aussagekräftigen Studie zum Thema Ladezeit – Conversionrate:
https://www.findologic.com/zusammenhang-von-conversion-rate-und-ladezeit/
Studie 1 – Amazon: Umsatzeinbußen von 1% bei 100 ms. längerer Ladezeit
Studie 2 – +2 % Conversion-Rate je 1 Sekunde Ladezeitverbesserung

Aber wie verbessere ich nun die Ladezeiten meines Online Shops?
31. Bilder komprimieren – Bilder sollten in ausreichender Qualität eingefügt werden, zu groß sollten sie allerdings auch nicht sein. Jeder Megapixel zusätzlich verlangsamt die Ladezeit. Verwende daher auch Videos eher sparsam.
32. Browser Caching aktivieren – Was bedeutet das? Beim Browser Caching speichert der Browser statische, oder nur selten modifizierte Inhalte, wie Grafiken und CSS Dateien für einen gewissen Zeitraum im lokalen Speicher zwischen. Somit reduziert sich die Ladezeit bei einem erneuten Besuch drastisch.

33. Zusammenfassen von Javascripten und Css-Dateien – Anstatt beispielsweise sieben Javascript Dateien einzeln aufrufen zu lassen, lassen sich diese auch in einer einzelnen verschmelzen. Dadurch muss nur noch eine einzige JS-Datei geladen werden. Diese ist zwar vom Gewicht schwerer, aber es handelt sich nur noch um einen Aufruf. Dasselbe gilt für CSS Dateien.

Autoren

Dr. Sebastian Decker
Trainer der Google Zukunftswerkstatt
Mit über 50 nationalen und internationalen Workshops in 2019 und tausenden Teilnehmenden in seinen Online-Videokursen hat er sich als Experte für Google Ads, Analytics und Google Shopping einen Namen gemacht und wird von renommierten Agenturen als Berater gebucht.